Cara Membuat Kotak Script Pada Postingan - di peruntukan menyimpan script script pada blog agar lebih terlihat menarik saat di pandang.
Dan di sini saya akan membahas nya lengkap dengan pembahasan tags tags di dalam kode html dan css yang akan kita bahas sekarang. Langsung saja ke materi supaya tidak membuang waktu.
Cara membuat kotak script tentunya dengan menggunakan html dan css, mungkin ini akan sedikit ribet jadi simaklah dengan baik agar tidak terlihat ribet.
Silahkan sobat salin script di bawah ini.
<div style=”border:1px solid; width:100%; height:80px; background-color:#696969; color:#fff; margin:10px;>4hmad.site</div>
Catatan :
Jikalau anda belum mengerti CSS di usahakan untuk tidak mengganti script itu, atau anda simak penjelasan tag tersebut di bawah ini.
Oh iya hampir lupa. Jangan lupa kata yang saya kasih warna merah ganti saja dengan kata yang anda inginkan.
Untuk memasang nya di postingan ikuti langkah langkah di bawah ini :
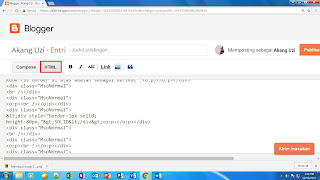
- pada entri klik html jangan compose seperti gambar di bawah ini.
Penjelasan dari setiap tag yaitu :
Border :
border adalah ketebalan garis pada Bahasa CSS, bisa di bilang juga border adalah garis. Kita juga bisa ubah ketebalan garis tersebut dengan cara menambahkan angka di depan px.
Contoh : border: 1px; border: 2px; border: 3px; dan seterusnya sesuai dengan keinginan anda sendiri.
Solid :
solid adalah bentuk garis pada tag border. Bentuk garis juga ada beberapa gaya seperti border double, dan banyak lainya.Width :
width adalah panjang kotak tersebut dalam Bahasa CSS. Nah kita juga dapat mengubah panjang kotak tersebut yaitu dengan menambahkan huruf di depan %.
Contoh : width: 10%; width:20%; width: 30%; dan seterusnya sesuai yang anda inginkan.
Height :
height adalah lebar kotak pada Bahasa CSS juga. Untuk mengubah lebar nya kita hanya menambahkan angka di depan px.
Contoh : height: 1px; height: 2px; height: 3px; dan seterusnya sesuai dengan keinginan anda sendiri.
Background-color :
Background-color adalah warna latar belakang dalam kotak tersebut. Untuk mengubah nya kita hanya cukup untuk memasukan kode warna dalam tag tersebut.
Contoh : background-color: #444; gantilah sesuai dengan yang anda inginkan.
#696969 :
Nah untuk #696969 ini adalah kode warna yang di gunakan dalam tag background-color tersebut. Kode ini berwarna abu abu.Color :
Color adalah warna, pasti dimana mana juga color adalah warna. Tapi untuk di sini color adalah warna untuk text atau tulisan.#fff :
#fff ini juga adalah kode warna. Kode warna ini berwarna putih.Margin :
Margin adalah jarak antara kotak tersebut dengn garis sisi ataupun atas dan bawah. Kita juga bisa setting jaraknya yaitu dengan menambahkan angka di depan px.
Contoh : margin: 1px; gantilah sesuai dengan keinginan anda sendiri.
Dan di margin pula ada beberapa jenis yaitu
Margin-top :
Margin-top adalah jarak antara kotak dengan garis atas postingan. Cara stting nya yaitu dengan menambahkan kode px. Contoh : 1px 2px 3px 4px dan seterusnya sesuai keinginan anda.
Margin-left
Margin-left adalah jarak antara kotak dengan garis kiri postingan. Cara stting nya yaitu dengan menambahkan kode px. Contoh : 1px 2px 3px 4px dan seterusnya sesuai keinginan anda.Margin-right
Margin-right adalah jarak antara kotak dengan garis kanan postingan. Cara setting nya yaitu dengan menambahkan kode px. Contoh : 1px 2px 3px 4px dan seterusnya sesuai keinginan anda.Margin-bottom :
Margin-bottom adalah jarak antara kotak dengan garis bawah postingan. Cara setting nya yaitu dengan menambahkan kode px. Contoh : 1px 2px 3px 4px dan seterusnya sesuai keinginan anda.
Dan jangan lupa ketika kita sudah setting ukuran nya kasih tanda ; (titik koma) untuk menutup tag tersebut.
Menjadi blogger juga di tuntut untuk bisa mengusai Bahasa pemrograman, karena ini alasanya.
Nah di sini juga saya akan memberi tahu bagaimana membuat bentuk border supaya enak di pandang. Border juga mencakup beberapa jenis ada border top, right, bottom, dan juga left. Pengertian nya juga sama seperti pembahasa tadi di atas.
Tetapi di sini saya tidak akan membahas secara lengkap bentuk bentuk border. jadi tuggu untuk artikel selanjutnya.
Macam macam border sebagai berikut :
1.DOTTED
Dotted adalah bentuk border (garis) yang putus dan contoh sebagai berikut.
DOTTED
Kode css border di atas adalah sebagai berikut :
<div style=”border:3px dotted; height:80px;”>DOTTED</div>
2.SOLID.
Pastinya sudah tahu kan solid ini bentuknya seperti apa. Solid ini bentuk border yang lurus (garis lurus). Dan contohnya sebagai berikut :
SOLID
Kode css border di atas adalah sebagai berikut :
<div style=”border:1px solid; height:80px;”>SOLID</div>
Mungkin sampai di sini sudah cukup pembahasan kali ini. Karena saya tadi sudah katakan di atas bahwa saya tidak akan membahas bentuk border secara lengkap maka untuk itu tunggu artikel saya selanjutnya, dan jang lupa mampir ke postingan yang lain.
Sumber: www.akanguzi.ml

EmoticonEmoticon