Kode QR atau biasanya disebut QR Code singkatan dari "Quick Response Code" adalah bentuk evolusi kode batang dari satu dimensi menjadi dua dimensi.
Penggunaan kode QR sudah sangat lazim di Jepang Hal ini dikarenakan kemampuannya menyimpan data yang lebih besar dari pada kode batang sehingga mampu mengkodekan informasi dalam bahasa Jepang sebab dapat menampung huruf kanji.
Kode QR telah mendapatkan standarisasi internasional dan standarisasi dari Jepang berupa ISO/IEC18004 dan JIS-X-0510 dan telah digunakan secara luas melalui ponsel di Jepang.
Fungsi QR Code
Kode QR berfungsi bagaikan hipertaut fisik yang dapat menyimpan alamat dan URL, nomor telepon, teks, sms dan lain lain yang dapat digunakan pada majalah, surat harian, iklan, pada tanda tanda bus, kartu nama ataupun media lainnya. Atau dengan kata lain sebagai penghubung secara cepat konten daring dan konten luring. Kehadiran kode ini memungkinkan audiens berinteraksi dengan media yang ditempelinya melalui ponsel secara efektif dan efisien. Pengguna juga dapat menghasilkan dan mencetak sendiri kode QR untuk orang lain dengan mengunjungi salah satu dari beberapa ensiklopedia kode QR.
Source: http://id.wikipedia.org/wiki/Kode_QR
Nah, setelah kalian mengerti tentang kode QR beserta fungsinya langsung saja masuk ke langkah pembuatan kode QR (QR Code)
Penggunaan kode QR sudah sangat lazim di Jepang Hal ini dikarenakan kemampuannya menyimpan data yang lebih besar dari pada kode batang sehingga mampu mengkodekan informasi dalam bahasa Jepang sebab dapat menampung huruf kanji.
Kode QR telah mendapatkan standarisasi internasional dan standarisasi dari Jepang berupa ISO/IEC18004 dan JIS-X-0510 dan telah digunakan secara luas melalui ponsel di Jepang.
Fungsi QR Code
Kode QR berfungsi bagaikan hipertaut fisik yang dapat menyimpan alamat dan URL, nomor telepon, teks, sms dan lain lain yang dapat digunakan pada majalah, surat harian, iklan, pada tanda tanda bus, kartu nama ataupun media lainnya. Atau dengan kata lain sebagai penghubung secara cepat konten daring dan konten luring. Kehadiran kode ini memungkinkan audiens berinteraksi dengan media yang ditempelinya melalui ponsel secara efektif dan efisien. Pengguna juga dapat menghasilkan dan mencetak sendiri kode QR untuk orang lain dengan mengunjungi salah satu dari beberapa ensiklopedia kode QR.
Source: http://id.wikipedia.org/wiki/Kode_QR
Nah, setelah kalian mengerti tentang kode QR beserta fungsinya langsung saja masuk ke langkah pembuatan kode QR (QR Code)
- Unduh aplikasi QR code di sini
- Setelah terunduh, buka aplikasi QR Code
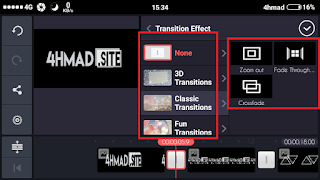
- Pilih bentuk kode QR, saya beri kotak merah yang pertama (saya menggunakan yang pertama)
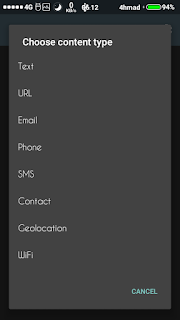
- Pilih tipe konten kode QR (ada text, url, email, phone, sms, contact, wifi, geolocation) berfungsi untuk menuju ke salah satu konten yang kalian pilih setelah di pindai (scan)

bentuk kode

pilih tipe konten - Setelah itu tuliskan konten kalian di tempat untuk menulis, sebagai contoh saya menuliskan 4hmad tutorial

tulis sesuai konten yang dipilih, misal email, telepon dll - Setelah selesai, kalian klik generate
- Selesai, tinggal simpan atau bagikan yang ada pada atas Code QR
Nah, itulah cara membuat kode qr sendiri dari android dan gratis tentunya. Sangatlah mudah bukan? ya pastinya.
Sudah ya, cukup segini saja tutorial kali ini, jangan lupa untuk update dan kasih kritik dan saran tentang 4hmad tutorial ini di komentar atau langsung kontak saya yang ada pada halaman about.