Membuat (efek zoom otomatis) untuk membesarkan gambar postingan Blog. Hai gan yang lagi mencari artikel tentang membesarkan / zoom gambar di blog otomatis sepertinya ada di sini
Sebelum kita ke tutorialnya, kalian harus tahu kenapa dan untuk apa kita membuat tampilan website blog khususnya gambar/image diperbesar (otomatis), menurut pendapat dari saya agar tampilan blog khususnya ukuran gambar kadang kecil pada postingan artikel itu, namun dengan menambahkan javacript yang disimpan pada template, setelah diuji ternyata gambar dapat diperbesar dengan cara menyorot atau saat disentuh cussor/mouse akan otomatis membuat tampilan gambar menjadi besar.
Dengan efek zoom maka pengunjung bila ingin melihat jelas gambar tak perlu klik beberapa kali, cukup dengan menyorotkan cursor, otomatis gambar bisa lebih besar dari gambar asalnya, alasannya
Mengapa harus menggunakan efek zoom ini?
Blog yang mengutamakan kecepatan halaman bila dibuka pengunjung tentunya gambarnya memiliki ukuran kecil, jadi memudahkan pengunjung dengan cara ini bisa disiasati gambar kecil akan berubah seketika saat disorot mouse.
Efek zoom ini sering kita lihat pada website yang memiliki gambar lebih dari satu biasanya, ya alasanya seperti pada paragraf kedua untuk mempercepat loading blog dan ruang gambar tidak sesak pada sebuah halaman blog.
Nah untuk lebih jelasnya cara membuat membesarkan gambar postingan dengan efek kaca pembesar sebagai berikut :
Cara Buat Efek Zoom Otomatis saat di sentuh cursor
Untuk membuktikannya dari javascript ini kita lanjut saja ke tahap penempatannya, seperti steps di bawah:
- Langkah pertama kalian login dulu di blogger.com
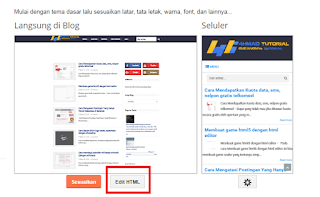
- Setelah terbuka menu dashboard, selanjutnya pilih sub-menu Template / tema

tema/template - Selanjutnya klik Edit HTML

edit html - Silahkan cari kode di bawah, agar mudah tekan control dan f "ctrl + f" lalu copy paste kode dibawah
]]></b:skin>
 |
| ctrl + f, lalu copas kode di atas dan enter |
- Setelah itu copy kode CSS seperti di bawah kemudian kalian pastekan di atas kode ]]></b:skin>

paste di atas kode diatas
.post img{
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 2px 2px 0;
}
.post img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
opacity: 1;
}
- Kemudian klik simpan, silahkan cek pada salah satu gambar postingan kalian, apabila gambar menjadi besar otomatis dengan menempelkan tanda panah cursor itu tandanya kalian berhasil dan kode diats berfungsi dengan baik.
Itulah cara agar (zoom otomatis) memperbesar gambar dalam blog untuk blogger, semoga bermanfaat.
Bagikan dengan teman atau keluarga kalian, agar bermanfaat. Tetap pantau 4hmad tutorial ya. Sampai jumpa kembali

2 komentar
mantap gan tutor nya, tambah keren blog nya nih
Iya gan. Jangan lupa untuk kunjungi tutor lain ya
EmoticonEmoticon