Cara desain/bikin logo keren, sederhana dengan photoshop
Hai, kali ini saya memposting tutorial photoshop lagi gan, yaitu buat logo. Setelah kemarin saya memposting tutorial desain logo yang ini: membuat desain logo sederhana simpel dengan photoshop, saya posting lagi ni yang ke 2.
Ya, langsung saja berikut langkah-langkah sederhana cara desain/bikin logo keren, sederhana dengan photoshop lengkap dengan contoh gambar.
width 1280 pixels
height 1280 pixels
Resolution 200
color mode RGB Color - 8 bit
Background white
- Setelah ukuran sudah siap, pilih create / buat
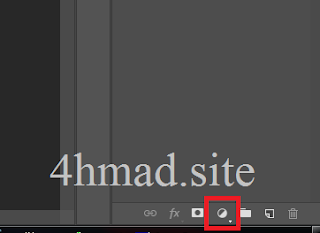
create/buat - Bila sudah klik "creat new fill or adjusment layer" yang berada di bawah layer (lingkaran kecil, berwarna hitam putih), dan pilih solid color (paling atas)
creat new fill or adjustment

solid color - Lalu kalian bebas mau kasih warna apa, disini saya menggunakan warna hitam, lalu klik ok
pilih warna, warna tersebut adalah background - Setelah itu buat layer baru, yang terletak di bawah layer
buat layer baru - Pilih ellipse tool yang berada di tool bars (sebelah kiri)
ellips tool - Pada menu di atas, dari path kita ganti dengan shape, dan fill-nya pilih no color, dan stroke yang berada di samping fill beri warna sesuka kalian.

ganti menjadi shape

ganti menjadi no color

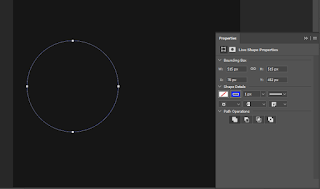
pilih warna sesuka kalian - Lalu, buat lingkaran dengan cara klik tombol shift lalu klik kiri pada mouse dan seret, bila sudah lepaskan (yang di lepaskan mouse dahulu, karena gunanya tombol shift agar ukuran width dan height tidak berubah, bila berubah pasti akan jadi oval gitu)
buat lingkaran - Lalu ubah ukuran sesuka kalian, disini saya menggunakan ukuran 5 pt.
ubah ukuran - Buat new layer lagi, caranya sama seperti langkah ke 6.
- Pilih tool text, dan tulis terserah kalian, ganti font dan urukan selera kalian, disini saya menggunakan
text tool
font thinking of betty
ukuran 40 pt
warna putih
- Setelah itu posisikan di tengah lingkaran, dengan cara tekan tombol control dan t "CTRL + T"
posisikan di tengah lingkaran
- Miringkan tulisan (tidak di miringkan tidak apa apa, ini hanya variasi) dengan cara tekan tombol control dan t "CTRL + T" dan tekan tombol control dan shift seret ke atas titik tengah transform.
miringkan
kurang lebih seperti ini - Setelah itu buat group layer ellips dan layer text, seleksi dulu layer ellips dan layer text dengan cara tekan dan tahan tombol control dan klik kiri pada mouse "CTRL + Klik kiri". Setelah itu tekan tombol control dan g "CTRL + G" untuk membuat group.
seleksi dengan menekan tombol ctrl dan klik kiri
tekan ctrl dan G - Sekarang kalian buat bayangannya dengan cara klik pada group tadi dan pilih fx (effect) yang berada di bawah layer dan atur seperti gambar di bawah

fx
centang drop shadow, untuk membuat bayangan - Buat layer lagi dan pilih pen tool dan atur fill dan stroke seperti berikut
pilih pentool
Fill hitam
stroke no color
- Lalu buat seperti gambar di bawah
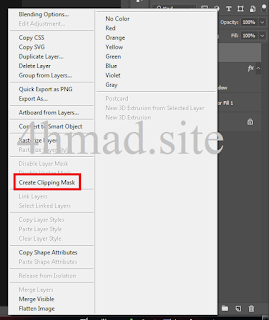
buat seperti ini dengan pentool - Klik kanan pada layer shape 1 (yang terakhir) pilih "creat clipping mask". Nanti akan menjadi seperti gambar di bawah, tinggak atur saja opacitynya agar tidak terlalu tebal (ukurak opacity saya 43) setelah selesai atur opacity, buat layer baru lagi dan pilih tool brush, beri warna hitam. Setelah itu buat seperti yang ke 2

create clipping mask
gambar no 2 - Klik kanan pada layer terakhir dan pilih create clipping mask, dan atur opacity-nya (saya mengubah opacity-nya menjadi 70)
- Buat layer lagi dan pilih tool brush, ganti warna brush menjadi hitam, setelah itu brush area bawah, contoh gambar di bawah
brush area bawah - Setelah itu klik kanan dan pilih create clipping mask, dan atur opacity-nya (punya saya 60)

create clipping mask - Langkah terakhir, kasih cahaya pada area atas, ada dua cara, namun saya sarankan dengan cara ke dua karena mudah
Cara pertama dengan menambahkan gambar
- Download dahulu gambar di bawah
- tambahkan pada project tadi dan
- opacity-nya di sesuaikan agar warna hitamnya hilang
Cara ke dua dengan membuatnya dengan tool brush
di cara ke dua ini sedikit mudah kita hanya buat layer baru dan brush area, terus kecilkan opacity.
 |
| brush area atas dan kecilkan opacity |
- Selesai
Nah itu dia cara desain/bikin logo keren, sederhana dengan photoshop mudah bukan, ya pastinya lah. Ok, Cukup segini tutorial kali ini jangan lupa untuk membaca tutorial lainnya karena bukan hanya tutorial photoshop saja di blog ini.
Bila anda kurang paham, komentar di bawah






















EmoticonEmoticon